配色のアイデア
風水でラッキーカラーを知り、部屋のインテリアに活用する時に、うまく配色できないと落ち着かない部屋になってしまうかも知れません。
そこでカラーコーディネート検定の内容から普段の生活に使えそうなアイデアをピックアップしました。
その前に基礎知識にも触れておきましょう。主に2色の配色についてです。
色の基礎知識とあわせてご覧下さい。
色の三属性
色の属性は3種類あります。
 ■色相
■色相
色そのものの色合いの事を指します。例えば「赤」「青」と言う感じです。
また、色相を円状に並べると色相環になります。
カラーコーディネートで使う色相環は日本色彩研究所のPCCS(左画像)、マンセル体系、オストワルト体系などがあります。
なお、オストワルト体系は塗料の調合で分けています。
■明度
色の明るさを指します。色が明るい程明度が高く、暗い程明度か低いです。
例えば、均一に真っ赤な丸い物体に光を当てると明るい所と影の暗い所が出てきますね。
色そのものは「赤」で変わりません。明るい赤と暗い赤、これが明度の違いになります。
まだ色の明度だけを少しずつ変えて並べればグラデーションになります。
■彩度
色の冴え方、鮮やかさを指します。
色がはっきりしている程彩度が高く、くすんでいる程彩度が低いです。
例えば、絵の具の「黄色」は原色の鮮やかな黄色ですが、ここにほんの少し灰色の絵の具を混ぜると鮮やかな黄色がくすんだ黄色になりますね。これが彩度の違いになります。
実際はこれらの三属性を立体構造で表現できます。
カラーコーディネートの世界ではこの色立体は良く使います。
実際模型などで形になっているものを見ると一目瞭然です。
色調
 三属性のお話をしましたが、これを踏まえた上で色調のお話に移ります。
三属性のお話をしましたが、これを踏まえた上で色調のお話に移ります。
色調は「トーン」と言う言葉でも表されます。このトーンは何かと言うと、三属性を立体化した色立体の断面図になります。(等色相面と言います)
つまり、色相はそのままで明度と彩度の関係を表したものです。
見辛いですが画像を用意しました。(PCCS等色相面)
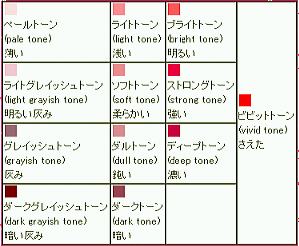
トーンの種類
■は赤を例に色を表現してみました。厳密な色ではありませんがイメージはこんな感じです。

色のイメージ
■色の温度
暖かい色→暖色系(赤・橙・黄等)
寒い色→寒色系(青・青緑等)
中間の色→緑・紫・白・黒等
そのままですね。しかし、体感温度までこの「色温度」によって変わる場合があります。
寒い時に使うひざ掛けが橙色と青色なら色の好き嫌いがあるでしょうが、ほとんど橙色のひざ掛けを選ぶでしょう。
■色の地味・派手
派手な色→彩度が高い色
地味な色→彩度が低い色
新聞に入って来る特価の広告は原色の黄色に赤の文字を使っているものが結構ありますが、これぞまさしく目立って欲しいの極致でしょうね。
また、今日は気が乗らないからなるべく目立たないようにしたいと思った時に真っ赤なパンツに黄色のシャツでは出掛けないですね。当たり前ですが。(^_^;)
■色の重さ
色の重さは感覚なので人によって違うイメージを持つ方もいるでしょうが、一般的には明度の高い色程軽く感じ、明度の低い色程重く感じます。
例えば紺のブラウスに白のスカートよりも白のブラウスに紺のスカートの方が重い色が下になり、重心が下に感じられるため安定感が出る訳です。
■色の距離
進出色(膨張色)→暖色系、高明度、高彩度の色
後退色(収縮色)→寒色系、低明度、低彩度の色
色相・明度・彩度の3つが指定されている為、限られた色になってきますね。
例えば鮮やかな赤色の車とくすんだ紺色の車では同じ車間距離を取ったつもりでも、鮮やかな赤色は近くに感じられるから長めに、くすんだ紺色は遠くに感じられる為短めにとってしまうのです。
同じようにインテリアの配色で部屋の見た目の広さを工夫できます。
■色の時間
暖色系→時間が長く感じられる(2倍)
寒色系→時間が短く感じる(1/2倍)
こんなに時間感覚が違うのです。
例えば待合室ならば寒色系を使えば待ち時間が気にならなくなるでしょうし、ラーメン屋等は暖色系にした方がお客さんの回転率が上がるでしょう。
■トーンのイメージ
色調(トーン)もそれぞれイメージがあります。
色に対するイメージは人それぞれですが、一般的にはペールトーンならば薄い・可愛い・女性的、ビビッドトーンならば派手・明るい・鮮やか、ダークトーンならばシック・大人っぽいなどが挙げられます。
配色をする時にこのトーンのイメージを利用する事で目的に沿った配色も可能です。
色の対比
色が隣あう事で様々な対比による現象が起こります。
お互いの色に何らかの影響を及ぼすのです。
やみくもに好きな色同士を組み合わせるより、この対比を上手に使う事でもっと効果的な配色が出来ます。
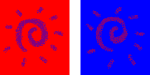
■色相対比→色相差の対比効果
<例>赤と青の折紙に紫色のクレヨンで描くと・・・

赤の折紙の紫→青紫 青の折紙の紫→赤紫に見えます。
このように周りの色が中の色の色相に影響を及ぼします。
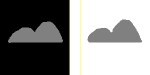
■明度対比→明度差の対比効果
<例>白いブラウスと黒いブラウスの胸ポケットにグレーのポケットチーフを飾ったら・・・

白いブラウスのチーフ→黒っぽいグレー
黒いブラウスのチーフ→白っぽいグレー
に見えます。このように周りの色が中の色の実際の明度比よりも大きく感じられるにような影響を及ぼします。
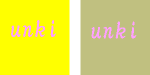
■彩度対比→彩度差の対比効果
<例>黄色のTシャツとベージュのTシャツに藤色のロゴをプリントしたら・・・

黄色のTシャツのプリント→くすんだ藤色
ベージュのTシャツのプリント→鮮やかな藤色
に見えます。このように周りの色が中の色の実際の彩度比よりも大きく感じられるにような影響を及ぼします。
配色
■色相配色
配色はこの色相環の角度によって以下のように定義づけられています。
| 同一色相配色 | 0度 | 同じ色で彩度や明度を変えた配色 | ■■ |
| 隣接色相配色 | 15度 | 隣同士の配色 | ■■ |
| 類似色相配色 | 30度〜45度 | 2〜3隣の色の配色 | ■■ |
| 中差色相配色 | 60度〜105度 | 4〜7隣の色の配色 | ■■ |
| 対照色相配色 | 120度〜150度 | 8〜10隣の色の配色 | ■■ |
| 補色色相配色 | 165度〜180度 | 11〜12隣の色の配色 | ■■ |
他に3色ならばトライアド配色、4色ならばテトラド配色などがあります。
■同一トーン配色
違う色相でも同一トーンで配色するとイメージが湧きやすくて合わせやすくなります。
特にトーンによってイメージが湧きやすいので目的にあった配色がしやすいでしょう。
<例>ダークトーンの配色→大人っぽくシックで落ち着いた雰囲気
■類似トーン配色
色調の等色相面にあったような位置関係を思い出して下さい。
隣同士なのでコントラストがあまり変わらずまとまった感じの配色になりやすいです。
<例>ペールトーンとライトグレイッシュトーン(明度が違う)
ブライトトーンとライトトーン(彩度が違う)
ダークトーンとグレイッシュトーン(明度・彩度が違う)
■対照トーン配色
離れたトーンを用いてコントラストの違いを強調する配色です。
明度方向と彩度方向があります。
色相を対照色や補色にするとかなりインパクトがありますので、
バランスを考えるならば色相は近い方が良いでしょう。
<例>ペールトーンとグレイッシュトーン(明度の対照配色)
グレ一イッシュトーンとストロングトーン(彩度の対照配色)